-
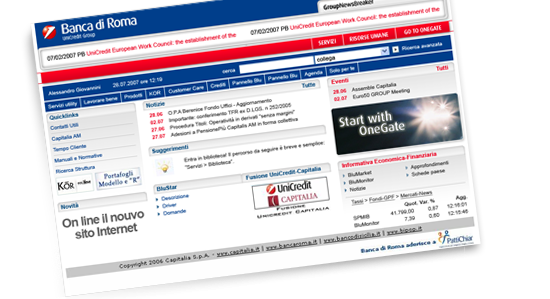
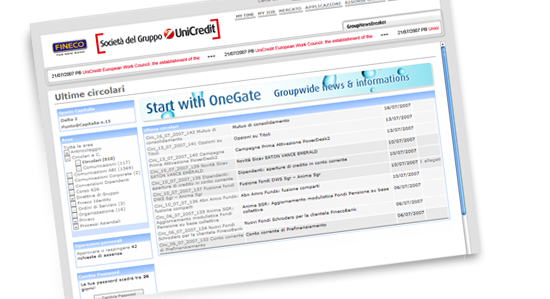
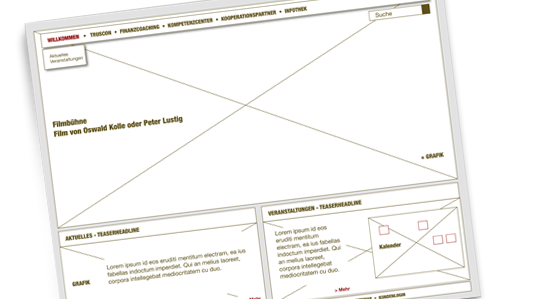
OneGate | Europaweites intranetportal
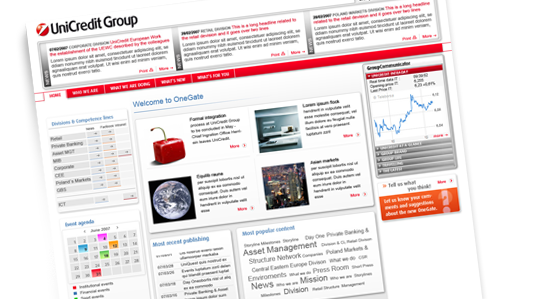
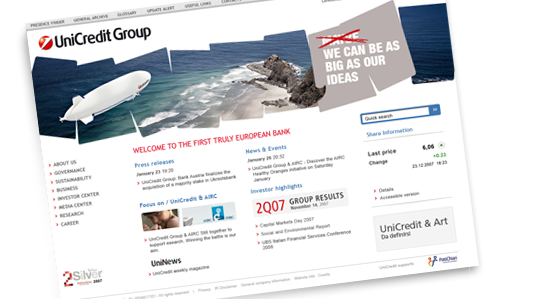
Ziel war es, ein einheitliches Intranet neben den vorhandenen Intranets der unterschiedlichen Banken, alle zugehörig zur UniCredit Group, aufzubauen.
Design entstanden bei robinizer Hamburg
1 | 8
-
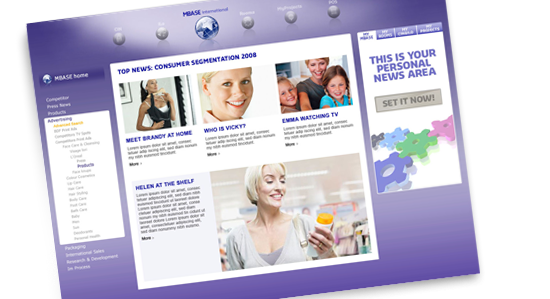
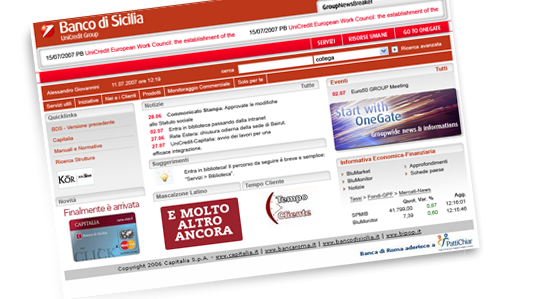
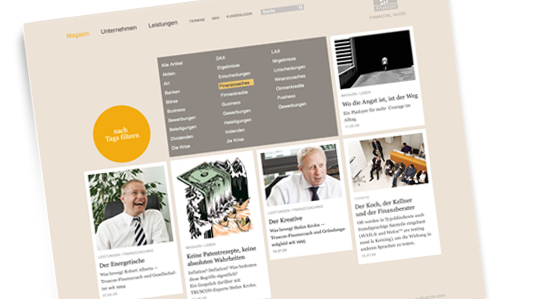
OneGate | Europaweites intranetportal
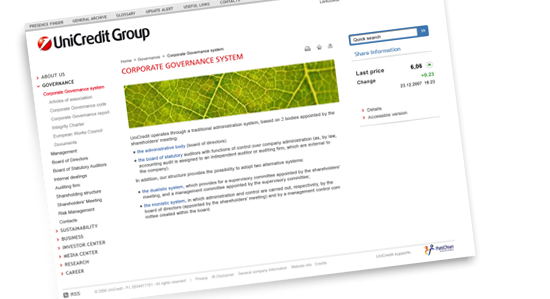
Verschiedenste Abteilungen haben eine Art Filtersystem auf der Startseite, auf der sie ihre Infos priorisieren können. Weiteres Tool ist der sogenannte "Goupcommunicator". Er
ist die zukünftige Schnittstelle aller Mitarbeiter der verschieden Banken weltweit.
2 | 8
-
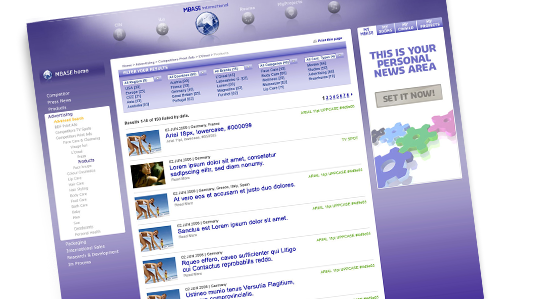
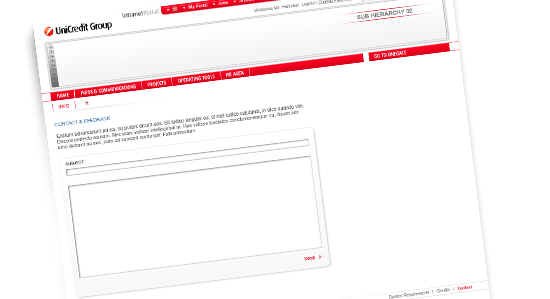
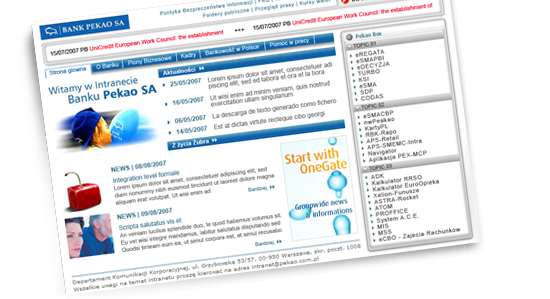
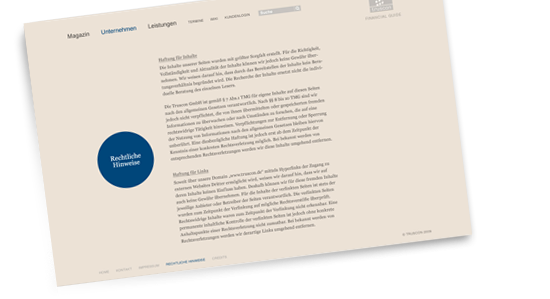
OneGate | Europaweites intranetportal
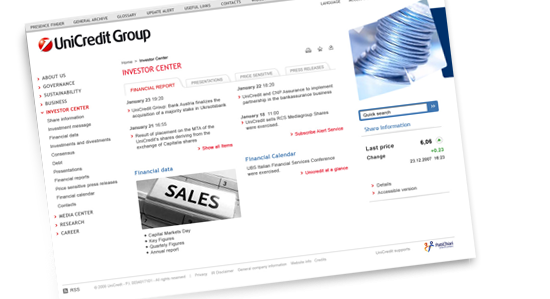
Vom einfachen Texttemplate bis zu Eingabemasken als Template wurde musste alles neu kreirt werden.
3 | 8
-
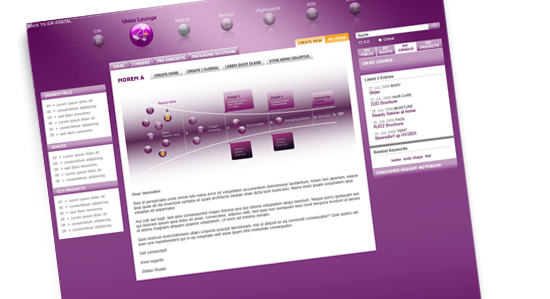
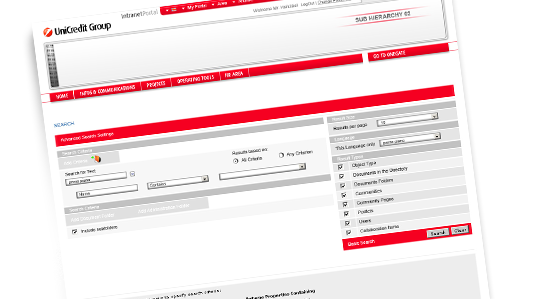
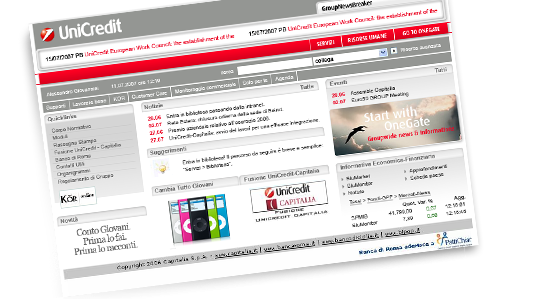
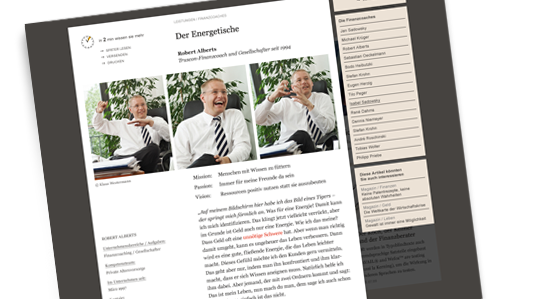
OneGate | Europaweites intranetportal
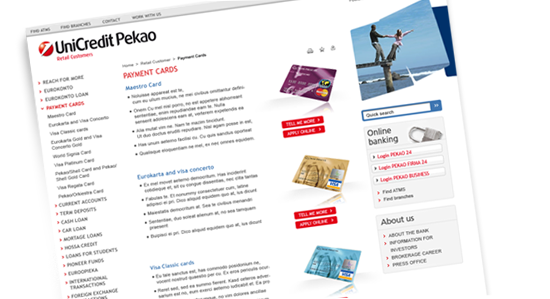
Weitere Templates wie Events, Dokumente zum Downloaden etc wurden designt und dementsprechend umgesetzt.
4 | 8
-
OneGate | Europaweites intranetportal
Um für Transparenz zu sorgen und ein flächendeckendes "Who is Who" aller Bankengruppen unter UniCredit, wurden kleine interaktive Applikationen erstellt.
5 | 8
-
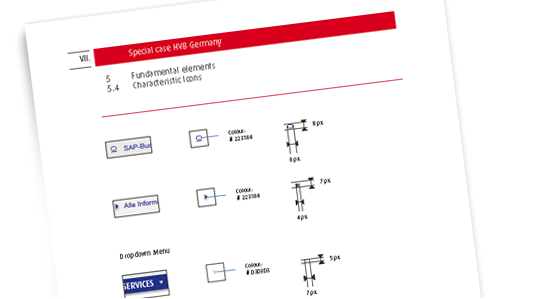
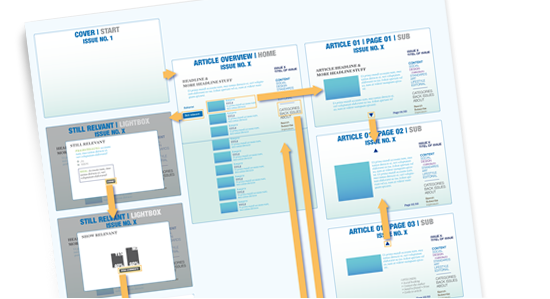
OneGate | Styleguide
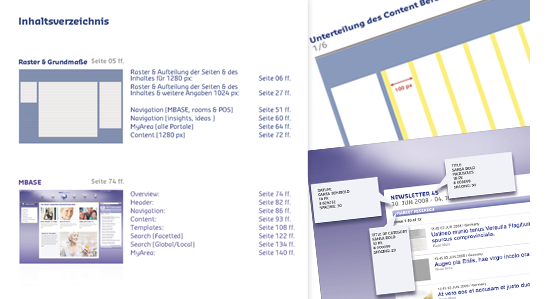
Ein allumfassendes Beiwerk von mehr als 280 Seiten zu OneGate/UniCredit Intranet wurde parallel für die Programmierer-Crew geschaffen. Es folgen drei Auszüge.
6 | 8
-
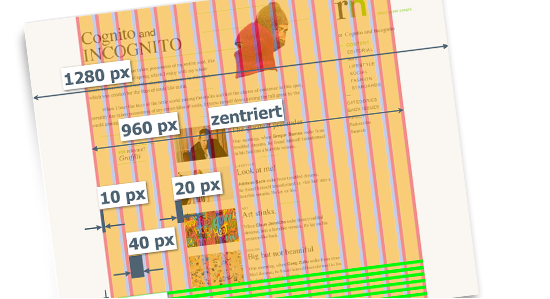
OneGate | Styleguide
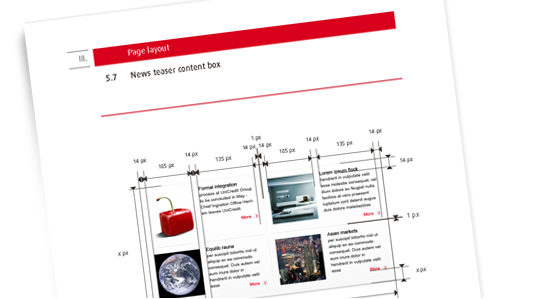
HVB-Intranet: Vermaßungen
7 | 8
-
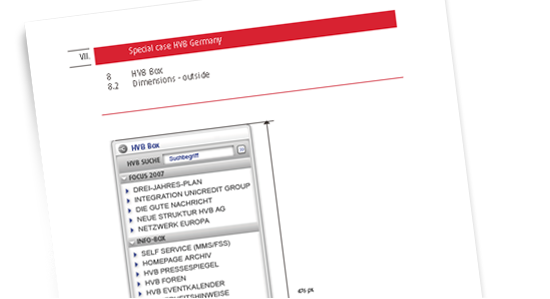
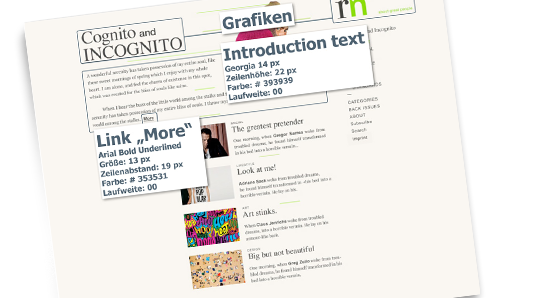
OneGate | Styleguide
HVB-Intranet: Vermaßungen
8 | 8